ABAP
web3
单例模式
一元函数微分学
笔记
armv8
volatile
GcPDF
信息安全管理与评估
指针空值nullptr
树莓派
前置++和后置++
原型模式
QScintilla
FCN
finebi
刷盘
hack
Launcher定制
AMQP
teleport
2024/4/12 9:22:14开源免费堡垒机Teleport堡垒机的安装
准备:纯净centos7系统一个作为堡垒机,若干个linux系统或windows系统服务器作为受保护的服务器 堡垒机IP:192.168.1.15 服务器IP:192.168.1.10 1、teleport安装 下载地址: https://www.tp4a.com/static/download/teleport-server-linux-x64-3.6.4-b3.tar.gz xshell上传压缩…
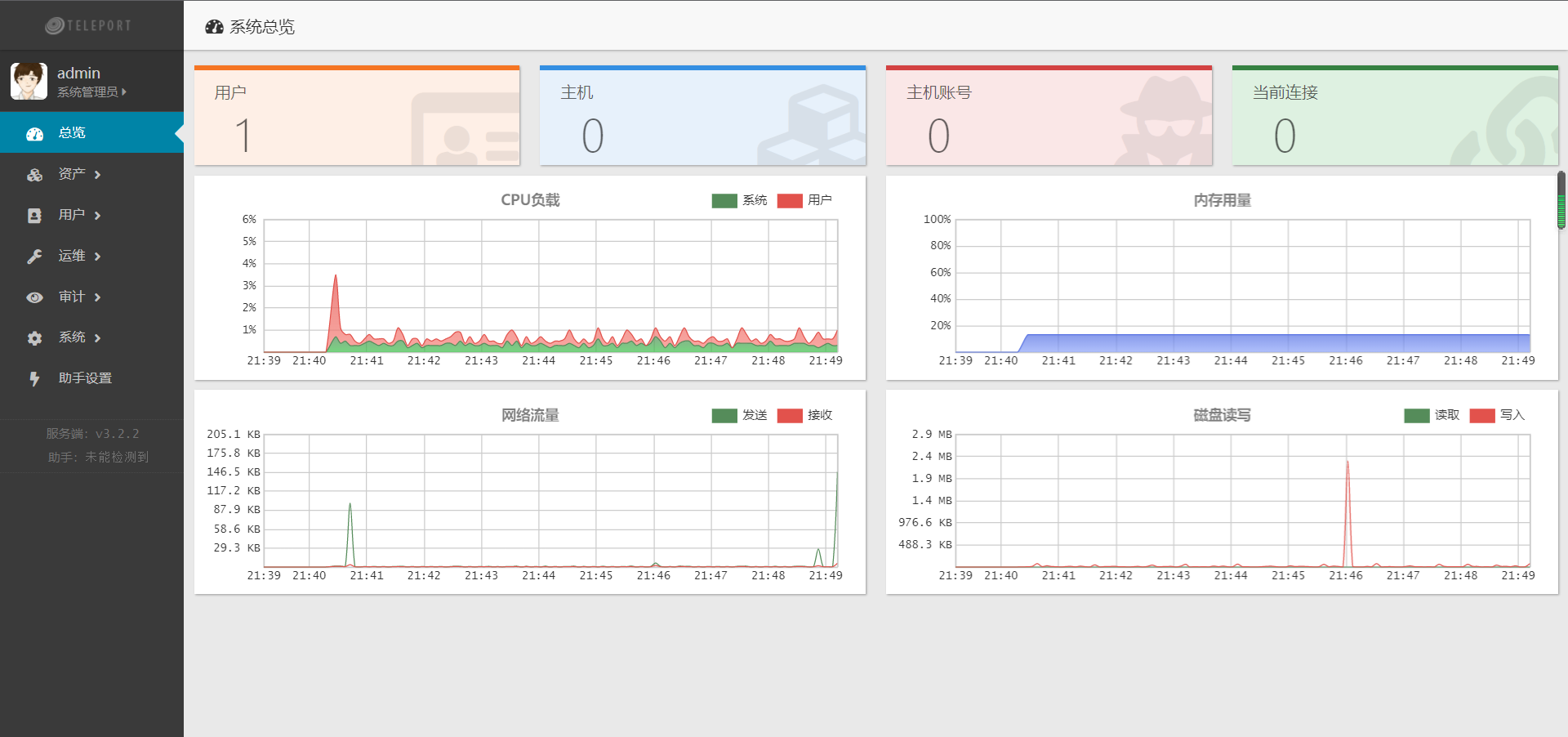
TELEPORT 开源堡垒机部署
目录前言一、安装二、验证小结前言
相对于 Jumpserver 而言部署更加简单,Teleport是一款简单易用的开源堡垒机系统,具有小巧、易用的特点,支持 RDP/SSH/SFTP/Telnet 协议的远程连接和审计管理。
Teleport由两大部分构成:
跳板核…
vue3知识点:Teleport组件
文章目录五、新的组件2.Teleport案例完整代码本人其他相关文章链接五、新的组件
2.Teleport 问题:什么是Teleport? 答案:Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to"移动位置"><div …
Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
《vue3第五章》新的组件,包含:Fragment、Teleport、Suspense
文章目录五、新的组件1.Fragment2.Teleport案例完整代码3.Suspense案例完整代码本人其他相关文章链接五、新的组件
1.Fragment
在Vue2中: 组件必须有一个根标签在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中好处: 减少标签层级, 减小内存占用…
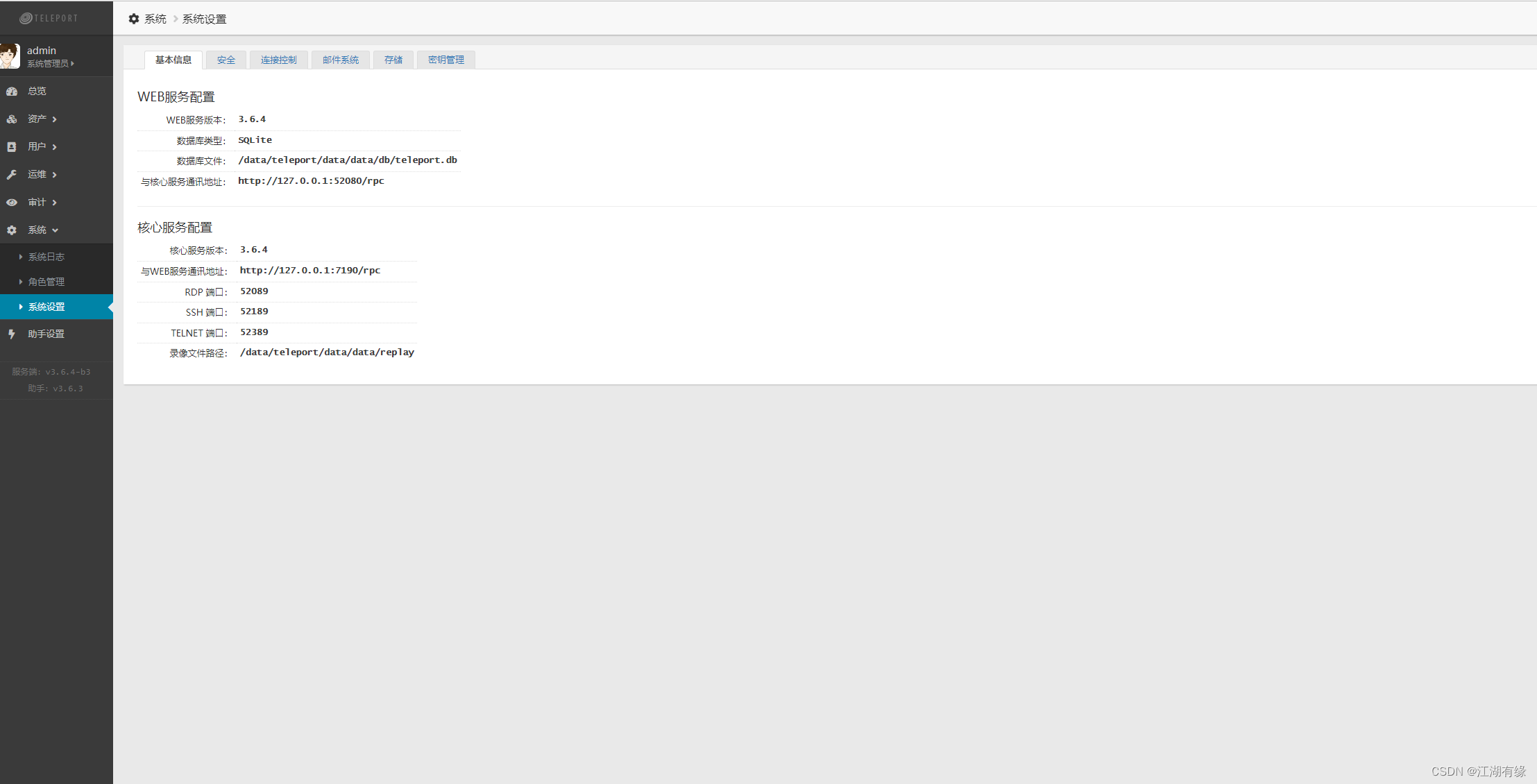
Linux系统之部署Teleport堡垒机系统
Linux系统之部署Teleport堡垒机系统 一、Teleport介绍1.1 Teleport简介1.2 Teleport特点1.3 支持操作系统 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、部署teleport服务端4.1 创建部署目录4.2 下载t…
vue3中常用的新组件
一、Fragment
vue2中,组件必须有一个根标签
vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
优点:减少标签层级。
二、Teleport(传送门)
作用:将组件的 html …